Local Generators
Local plugin generators provide a way to automate many tasks you regularly perform as part of your development workflow. Whether it is scaffolding out components, features, or ensuring libraries are generated and structured in a certain way, generators help you standardize these tasks in a consistent, and predictable manner.
Nx provides tooling around creating, and running custom generators from within your workspace. This guide shows you how to create, run, and customize generators within your Nx workspace.
Demoes how to use Nx generators in a PNPM workspace to automate the creation of libraries
Creating a generator
If you don't already have a local plugin, use Nx to generate one:
❯
nx add @nx/plugin
❯
nx g @nx/plugin:plugin my-plugin
Note that latest should match the version of the nx plugins installed in your workspace.
Use the Nx CLI to generate the initial files needed for your generator.
❯
nx generate @nx/plugin:generator my-generator --project=my-plugin
After the command is finished, the generator is created in the plugin generators folder.
1happynrwl/
2├── apps/
3├── libs/
4│ ├── my-plugin
5│ │ ├── src
6│ │ │ ├── generators
7│ │ │ | └── my-generator/
8│ │ │ | | ├── generator.spec.ts
9│ │ │ | | ├── generator.ts
10│ │ │ | | ├── schema.d.ts
11│ │ │ | | └── schema.json
12├── nx.json
13├── package.json
14└── tsconfig.base.json
15The generator.ts provides an entry point to the generator. The file contains a function that is called to perform manipulations on a tree that represents the file system. The schema.json provides a description of the generator, available options, validation information, and default values.
The initial generator function creates a library.
1import { Tree, formatFiles, installPackagesTask } from '@nx/devkit';
2import { libraryGenerator } from '@nx/js';
3
4export default async function (tree: Tree, schema: any) {
5 await libraryGenerator(tree, { name: schema.name });
6 await formatFiles(tree);
7 return () => {
8 installPackagesTask(tree);
9 };
10}
11To invoke other generators, import the entry point function and run it against the tree. async/await can be used to make code with Promises read like procedural code. The generator function may return a callback function that is executed after changes to the file system have been applied.
In the schema.json file for your generator, the name is provided as a default option. The cli property is set to nx to signal that this is a generator that uses @nx/devkit and not @angular-devkit.
1{
2 "cli": "nx",
3 "id": "test",
4 "type": "object",
5 "properties": {
6 "name": {
7 "type": "string",
8 "description": "Library name",
9 "$default": {
10 "$source": "argv",
11 "index": 0
12 }
13 }
14 },
15 "required": ["name"]
16}
17The $default object is used to read arguments from the command-line that are passed to the generator. The first argument passed to this schematic is used as the name property.
Running a generator
To run a generator, invoke the nx generate command with the name of the generator.
❯
nx generate @myorg/my-plugin:my-generator mylib
Nx uses the paths from tsconfig.base.json when running plugins locally, but uses the recommended tsconfig for node 16 for other compiler options. See https://github.com/tsconfig/bases/blob/main/bases/node16.json
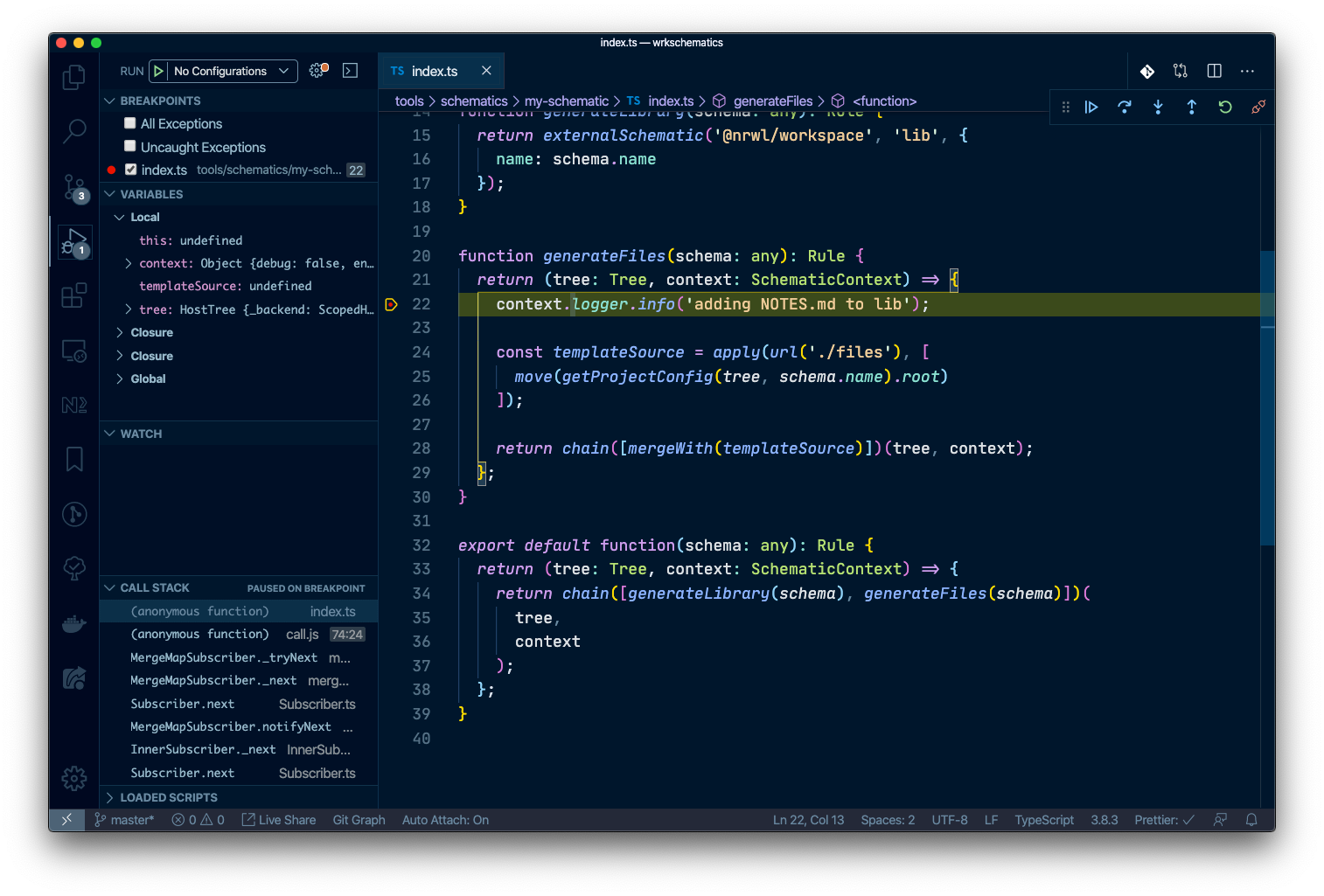
Debugging generators
With Visual Studio Code
- Open the Command Palette and choose
Debug: Create JavaScript Debug Terminal. This will open a terminal with debugging enabled. - Set breakpoints in your code
- Run
nx g my-generatorin the debug terminal.

Generator Utilities
The @nx/devkit package provides many utility functions that can be used in generators to help with modifying files, reading and updating configuration files, and working with an Abstract Syntax Tree (AST).